Gestire i blocchi di una pagina: un tutorial per iniziare
Obiettivo di questo tutorial è spiegare come muovere i primi passi nella gestione degli elementi (definiti anche come blocchi) all’interno delle varie pagine del vostro sito Web. Vedremo come modificare la struttura di una pagina che nella situazione iniziale presenta, nel corpo, i contenuti in alto e il form per la richiesta di informazioni in basso. Vedremo come:
- affiancare i due blocchi;
- utilizzare un blocco univoco per la pagina, in modo da poterlo personalizzare;
- ridurre il blocco con i contenuti;
- ingrandire il blocco per la richiesta di informazioni.
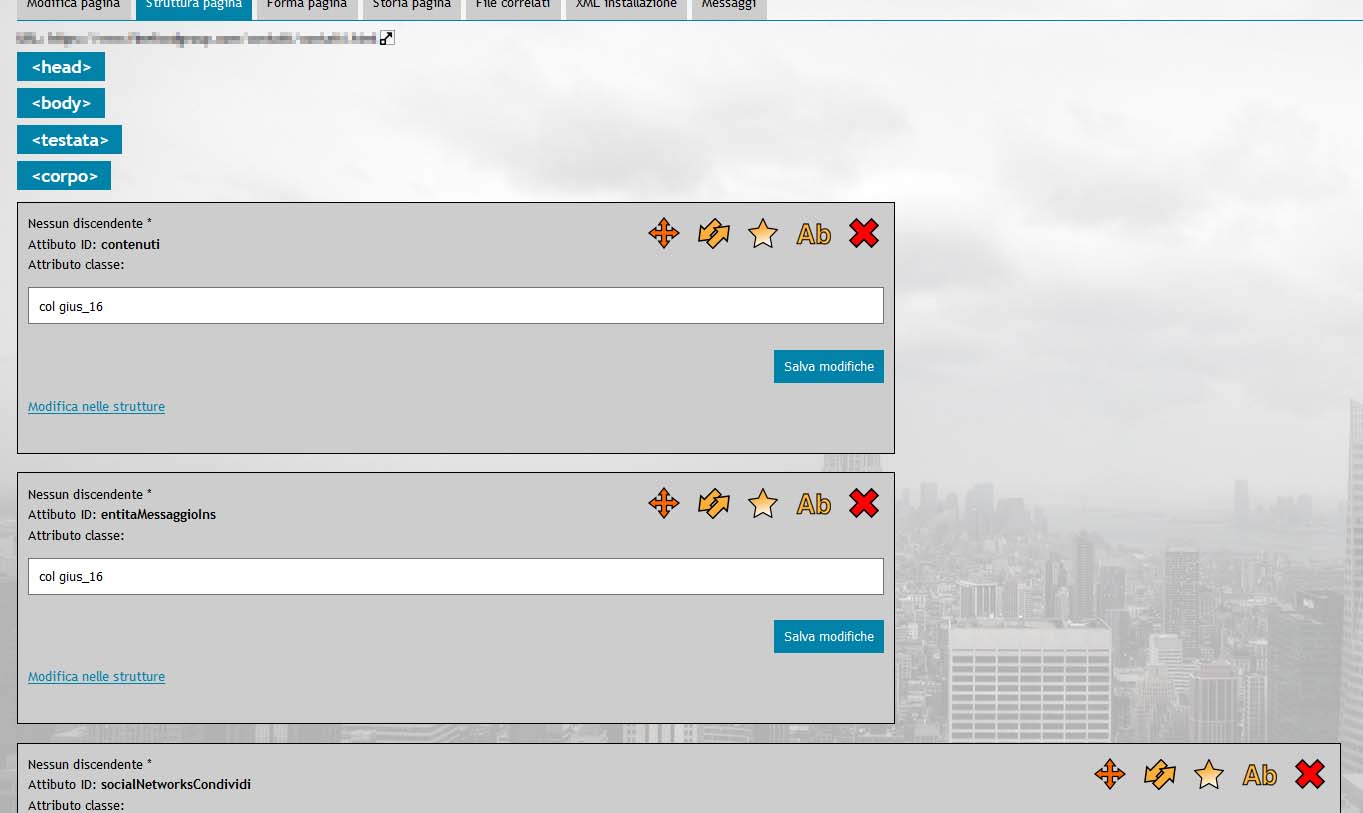
Nell'immagine qui sotto, si può vedere la situazione iniziale.

Per modificare la struttura della pagina, è necessario usare la Tab struttura pagina, che si trova nella Maschera di modifica pagina.
Affiancare i blocchi
La Tab struttura pagina presenta tutti i blocchi contenuti all’interno della pagina e permette di gestirne le varie opzioni.
Tutti i blocchi presentano un tasto con 4 frecce, con questo tasto è possibile spostare i blocchi, ma non sempre è utile spostare i blocchi per farli, ad esempio, affiancare. A volte, per far sì che due blocchi si affianchino, le loro giustezze devono essere gestite in modo che la somma dei blocchi affiancati sia inferiore o uguale a 24 colonne. oZone sfrutta, infatti, una griglia tipografica divisa in 24 moduli. La giustezza di un blocco è indicata dalla classe gius_xx presente nel campo Attributo classe.
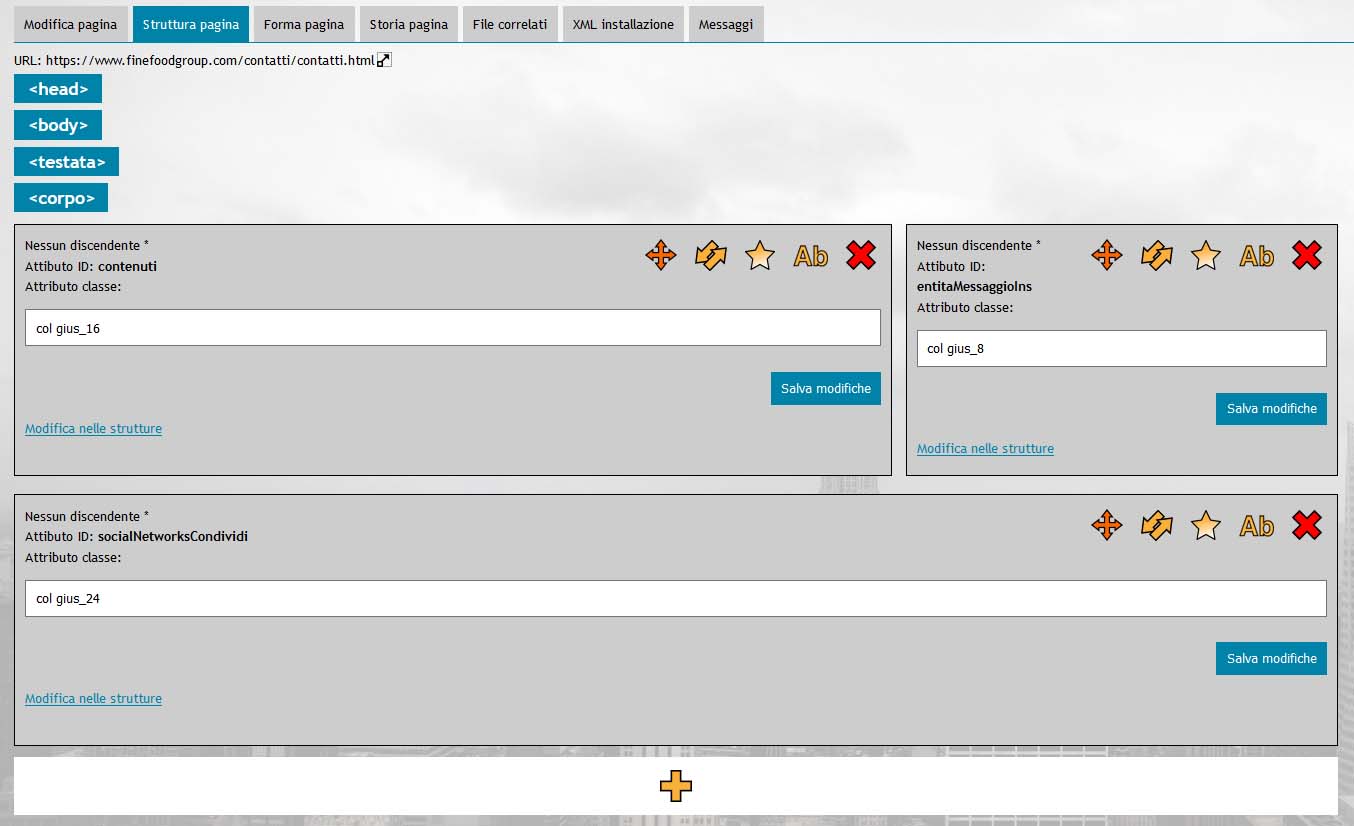
Ad esempio, perché due blocchi con classi gius_16 si affianchino, bisogna ridurre la giustezza di uno o dell’altro, finché la somma delle loro giustezze non raggiunge le (o è inferiore a) 24 colonne. Quindi, se si riduce la giustezza del secondo blocco a 8, i blocchi si affiancheranno.

Rendere univoco il bocco dei contenuti
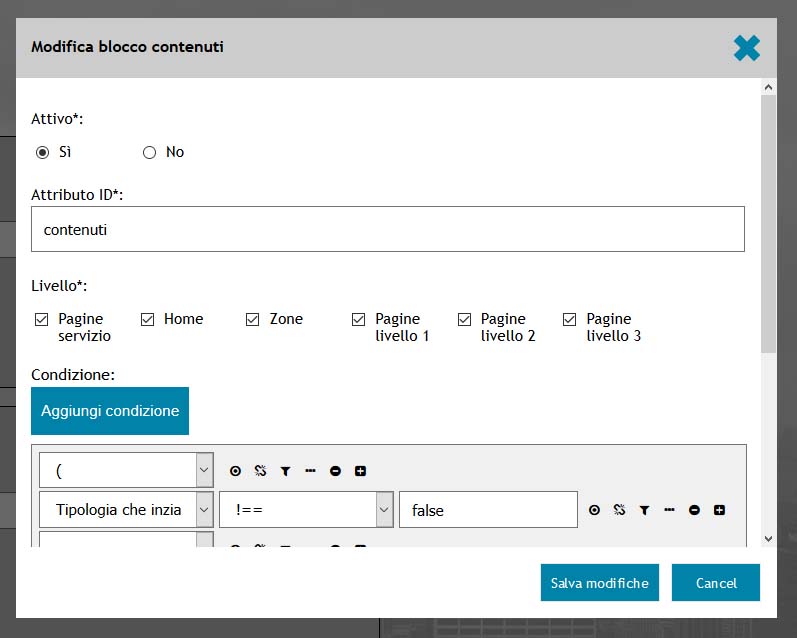
Ora che i blocchi sono affiancati, si potrebbe ridurre la giustezza del primo e allargare il secondo. Ma prima di fare questa operazione, è necessario controllare che i blocchi interessati dall’operazione non siano utilizzati in altre pagine. Se lo fossero, le modifiche sarebbero visibili in tutte le pagine che utilizzano uno di questi blocchi. Il tasto di modifica del blocco, presente in tutti i blocchi, tra le altre cose, permette di visualizzare ed eventualmente modificare le condizioni di visualizzazione dei blocchi. Cliccando sul tasto relativo al blocco da analizzare si apre la modal popup con la maschera di Modifica blocco contenuto.

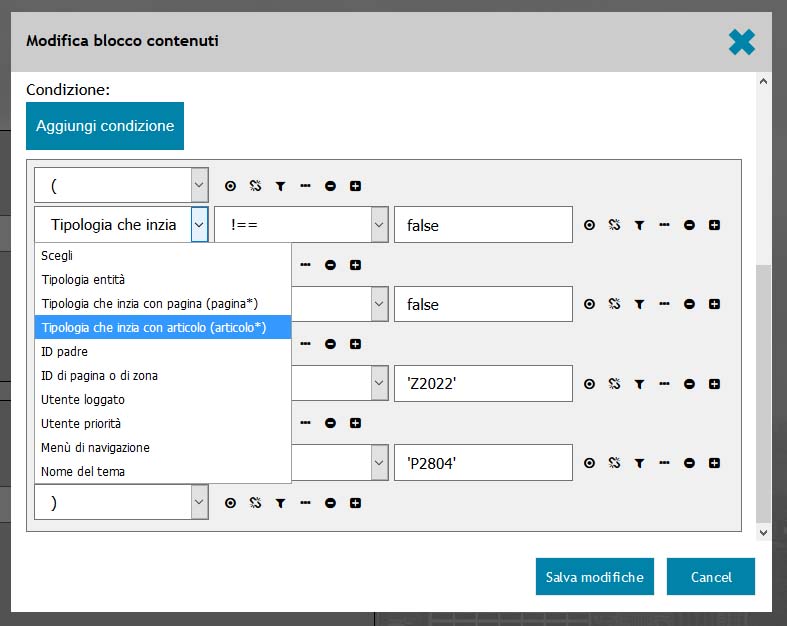
Le condizioni di visualizzazione sono nella parte bassa della maschera. Questo strumento permette di gestire la visualizzazione del blocco all’interno del sito Web. Come si può vedere, il blocco presenta 4 diverse condizioni di visualizzazione. La cosa più evidente è che due di queste condizioni (le prime due) dipendono dalla tipologia delle pagine, ci sono poi due condizioni che riguarda la zona (ID_padre).

Traducendo in un linguaggio più semplice, questo blocco è visibile per gli articoli, per le pagine e non è visibile nella zona con ID Z2022 e nelle pagine di secondo livello figlie della pagina con ID P2804. La cosa importante che ci dice il sistema è che questo blocco è sicuramente visibile da qualche altra parte nel sito.
La cosa migliore da fare è escludere la visibilità di questo blocco in questa pagina.
Prima di fare questo, vediamo le condizioni di visibilità dell’altro blocco che ci interessa modificare.
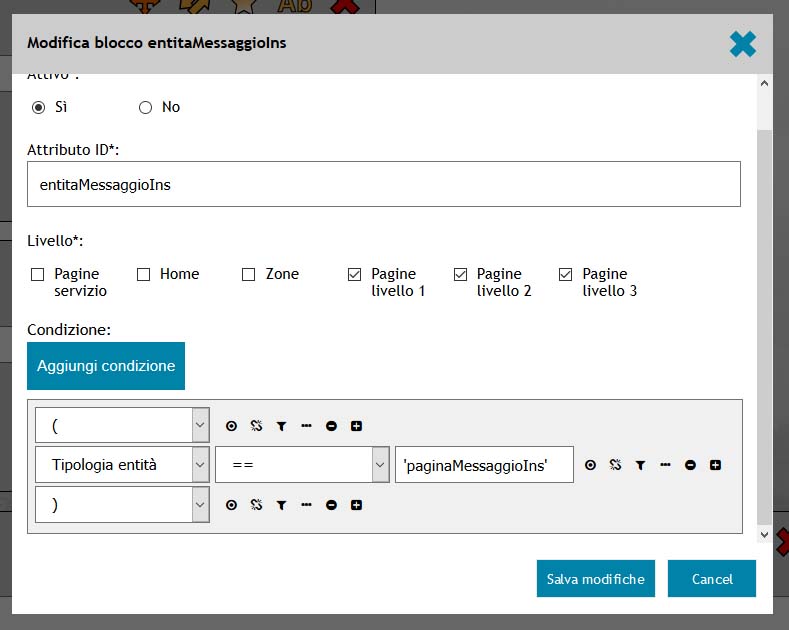
in questo caso, la visibilità è impostata per tutte le pagine che hanno una tipologia uguale a "paginaMessaggioIns". Di solito c'è sempre e solo una pagina che usa questa tipologia, quindi le modifiche possono essere effettuate senza troppe preoccupazioni.

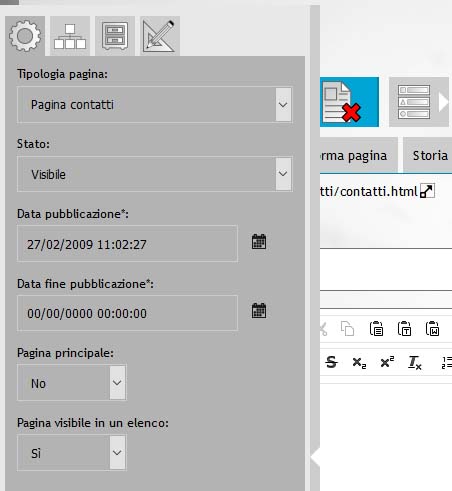
Chiudiamo la modal popup e facciamo un salto nella Tab di modifica della pagina per visualizzare le info sulla pagina.


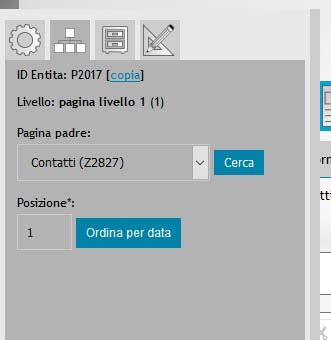
Apriamo la tendina sinistra (a sinistra nell'immagine in alto). Si può notare che la tipologia della pagina è impostata a Pagina contatti (che equivale a paginaMessaggioIns, ecco perchè il blocco dei contatti è visibile nella pagina). Cliccando sulla Tab posizione (a destra nell'immagine qui in alto), si accede ad altre opzioni. Qui è possibile copiare l'ID della pagina (ID_entita) cliccando sull'apposito tasto copia. Questa informazione sarà utile a breve.
Per rendere univoco il blocco dei contenuti, è necessario tornare alla Tab struttura pagina e aprire nuovamente la modal popup Modifica blocco contenuti relativo al blocco "contenuti". Ora, sfruttando il sistema di gestione delle condizioni, facciamo in modo che il blocco in questione non sia visibile in questa pagina:
- Andare alla penultima condizione (ID_padre != 'P2804') e cliccare 2 volte sul tasto Aggiungi (+) ;
- nella prima delle condizione appena scelte, cliccare sul tasto Operatori logici concatenamento (Icona con la catenella), nel menù a discesa relativo appare l'operatore and;
- nella seconda delle condizioni appena create, cliccare sul tasto Condizione libera (Icona con tre puntini);
- nel primo menù a discesa appena comparso scegliere ID pagina o di zona, nel secondo l'operatore logico diverso (!=) e nella casella di testo mettere le apici singole e al centro incollare l'ID_entita copiato in precedenza ('P2017');
- Salvare le modifiche.
Ti preghiamo di consentire al sito l'utilizzo dei cookie.
Infine, nella lista dei blocchi disponibili:
- cercare il blocco "contenuto";
- trascinare il blocco contenuto nel corpo;
- si apre una finestra di dialogo, inserire un nuovo nome per il blocco "bloccoContenutoContatti";
- salvare le modifiche per creare il nuovo blocco;
- la lista dei blocchi viene ricaricata automaticamente. Il blocco contenuto sarà sparito e al suo posto comparirà il blocco appena creato;
- nella casella di testo Attributo classe, sostituire tutto il contenuto con queste due classi: col gius_8;
- salvare le modifiche;
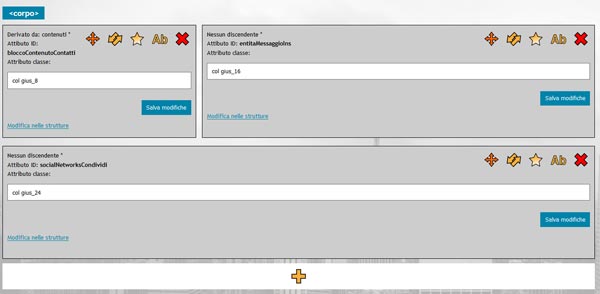
Il blocco dei contenuti e quello della richiesta di informazioni dovrebbero sono affiancati, come è possibile vedere nell'immagine qui sotto.

Modificare la larghezza dei blocchi
A questo punto è sufficiente dare ai due blocchi le giustezze che si desiderano, cambiando semplicemente le due classe gius_xx con dei valori adeguati (da 4 a 24). Ecco un esempio di alcuni dei valori possibili:
- gius_4
- gius_5
- gius_6
- ...
- gius_24
È anche possibile utilizzare le classi riempi-sx_xx e riempi-dx_xx, per riempire con degli spazi vuoti a sinistra o a destra dei blocchi. È sempre bene ricordare che la somma delle classi di giustezza e delle classi di riempimento siano sempre uguali o minori di 24 colonne. Ecco un esempi d'uso delle classi riempitive di sinistra:
- riempi-sx_1
- riempi-sx_2
- riempi-sx_3
- ...
- riempi-sx_24
stesso discorso per quelle di destra:
- riempi-dx_1
- riempi-dx_2
- riempi-dx_3
- ...
- riempi-dx_24
Pubblicato il 26/04/2018 alle ore 11:58
Hai trovato utile questo contenuto?