Fotografie e slider
Lo slider di oZone iQ permette di creare delle diapositive con immagini e testi che permettono di mettere in evidenza prodotti, articoli, offerte e altri contenuti secondo le proprie necessità di business.
Gestire le immagini da inserire nello slider
Se i testi sono abbastanza semplici da gestire, trovare o creare l'immagine per uno slider può essere più complesso. Normalmente uno slider occupa tutta la larghezza della finestra del browser, e l'immagine viene ridimensionata automaticamente a 1920px e viene poi resa responsive, il che significa che si adatta alla dimensione del monitor dell'utente. Quindi, se l'immagine che viene caricata ha una dimensione di 5642x3761px, questa viene ridimensionata 1920x1279px e poi tende ad adattarsi alla larghezza del monitor (o del display del device).
Poichè normalmente la cornice dello slider è larga quanto lo schermo del device ma l'altezza è inferiore (di solito 500-600px), 1279px sono molti di più di quelli realmente visualizzabili.
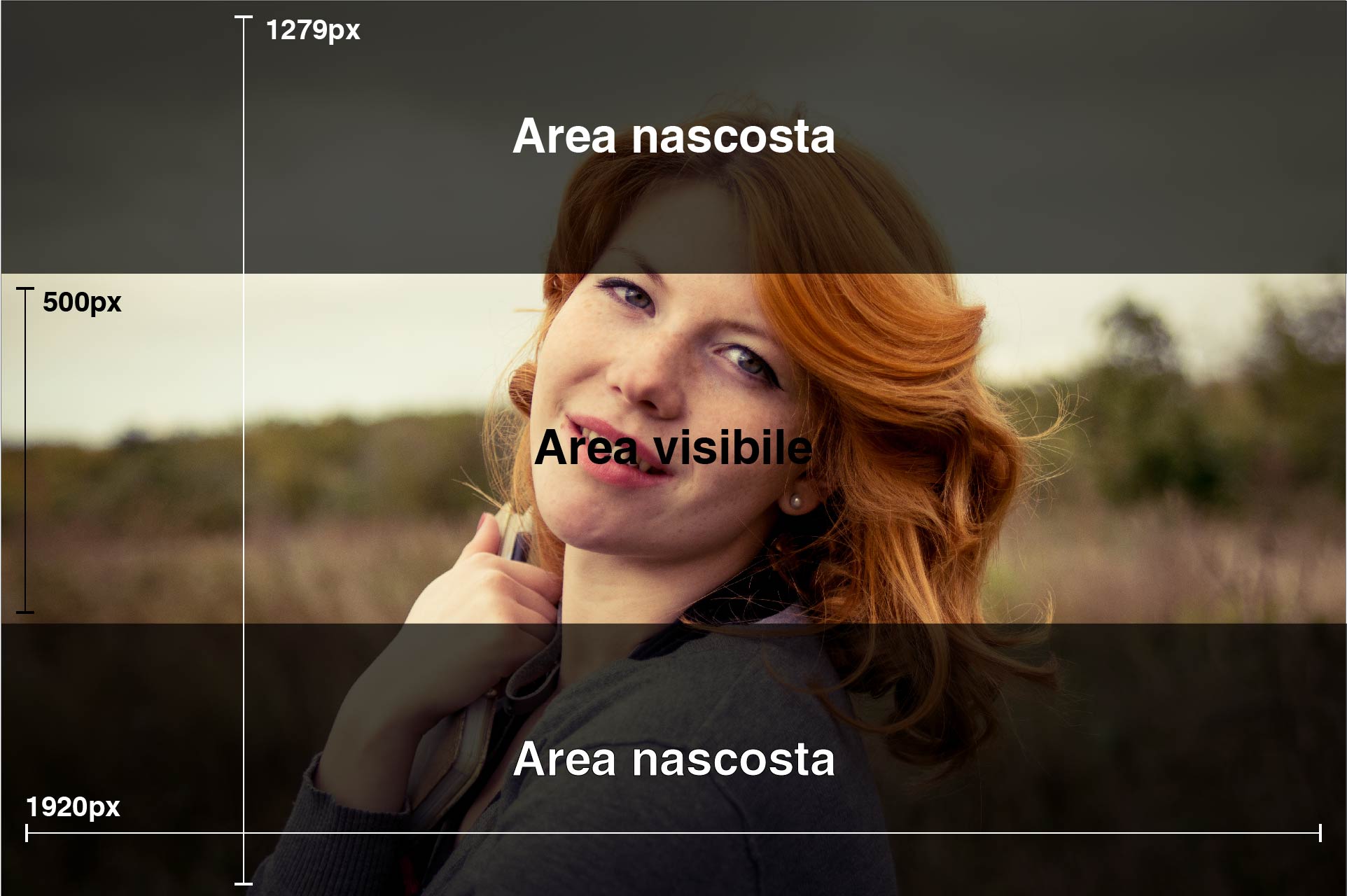
Poniamo che la cornice dello slider abbia una dimensione di 1920x500, cosa succede al resto dell'immagine inserita nello slider?

Nell'immagine qui sopra è facilmente visibile che il sistema centra automaticamente l'immagine nello spazio e il resto dell'immagine viene nascosta.
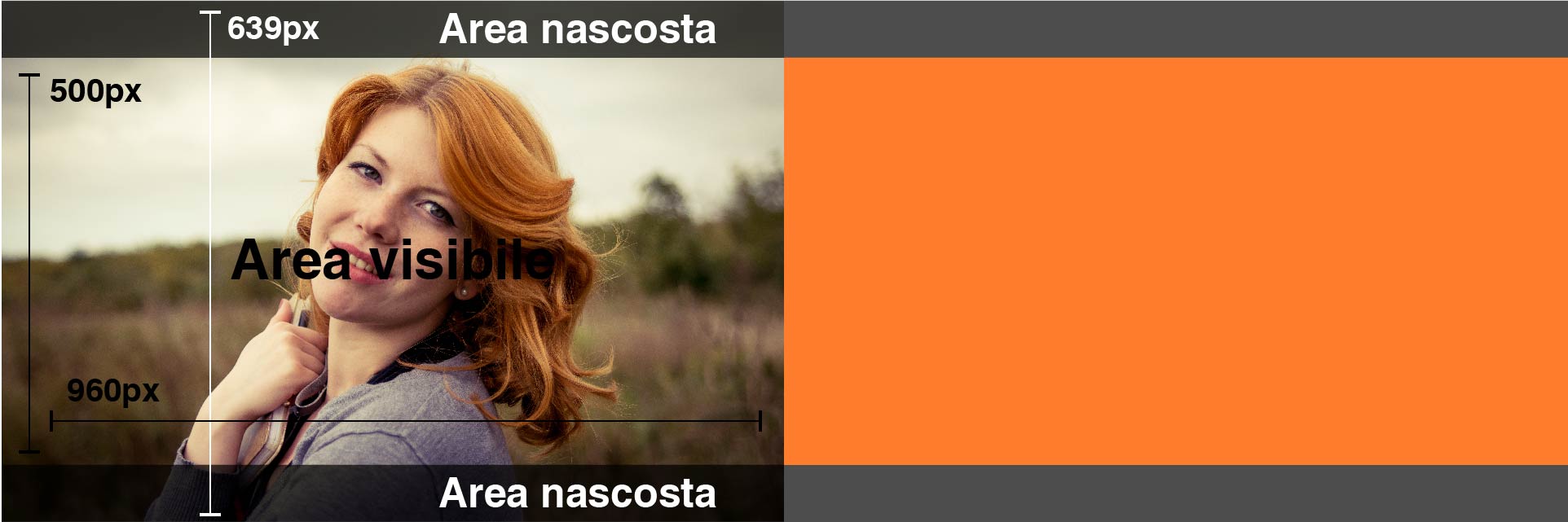
In un altro esempio, visibile nell'immagine qui in basso, è presente una fascia laterale dedicata ai contenuti della slide, l'area visibile è inferiore, ma l'immagine ha un'area nascosta nettamente inferiore.

Dopo aver valutato questi due esempi è chiaro come, nella situazione in cui si abbia uno slider a tutta pagina del primo tipo, sia necessario che l'azione o il soggetto dell'immagine deve sempre essere al centro dell'immagine stessa, così da essere presentato nella sua interezza all'interno della slide.
Se i testi sono abbastanza semplici da gestire, trovare o creare l'immagine per uno slider può essere più complesso. Normalmente uno slider occupa tutta la larghezza della finestra del browser, e l'immagine viene ridimensionata automaticamente a 1920px e viene poi resa responsive, il che significa che si adatta alla dimensione del monitor dell'utente.
Pubblicato il 06/03/2017 alle ore 16:59
Hai trovato utile questo contenuto?